Онлайн-портфолио программистов, верcтальщиков и веб-разработчиков
Тема сегодняшней подборки удачного веб-дизайна, пожалуй, одна из самых многообещающих. Мы собрали интересные портфолио программистов, верстальщиков и веб-разработчиков. Этим специалистом уж никак нельзя быть сапожниками без сапог, ведь по их сайтам сразу видно что они умеют. Поэтому каждый из них старается сделать свой сайт самым интересным, быстрым и привлекательным. Давайте посмотрим на результаты этих трудов.
duhaihang.com

angela.io

owenod.com

sergeylukin.com

lenghart.sk

victorciel.com

manato.ca

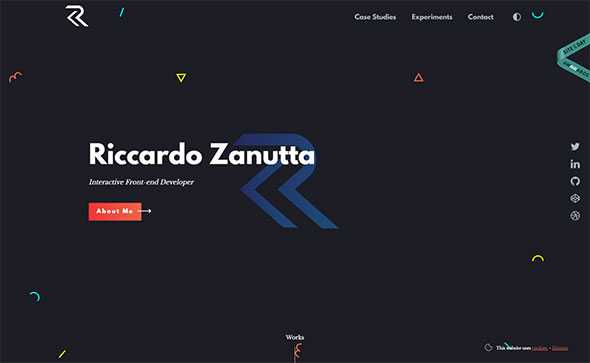
riccardozanutta.com

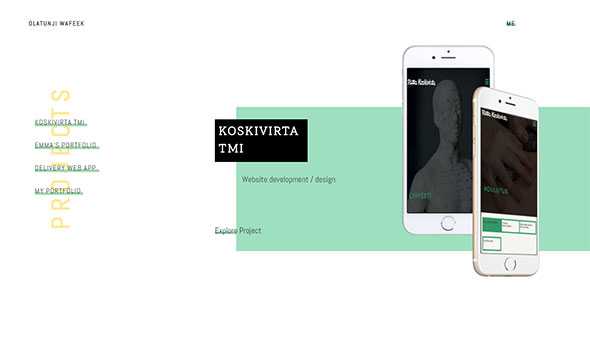
wafeek.com

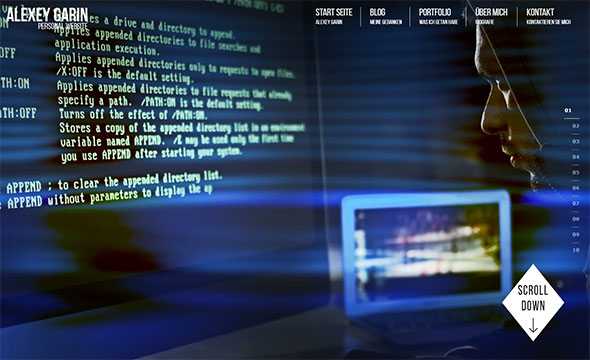
alexeygarin.com

lg-digitale-medien.de

joseluisgj.com

msabai.com

tkmh.me

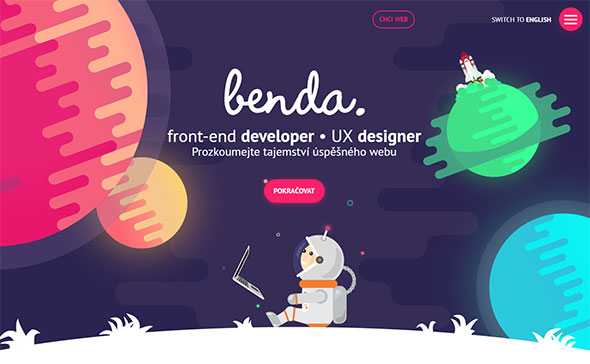
filipbenda.com

nicolabolton.co.uk

arielwenzhang.com

nyondesign.it

Автор подборки — Дежурка
Смотрите также:
- Хороший пример от дизайн-агентств
- Персональные одностраничные сайты
- Одностраничные портфолио для вдохновения
www.dejurka.ru
Практические советы по составлению портфолио для тестировщиков / Habr
Когда я решила попробовать себя в удаленном тестировании, зарегистрировалась на нескольких freelance-биржах и не получила ни одного предложения о работе, то задумалась о том, что же со мной не так. Немного подумав, я поняла, что для полного счастья мне не хватает портфолио. Я прочитала определенное количество статей, содержащих советы для новичков в этом деле. Некоторые из них были довольно неплохими, как, например «Фриланс — практика», но ни одна из них так и не помогла мне в составлении портфолио тестировщика.
Для дизайнеров и фотографов все просто: выставляешь примеры изображений/логотипов/баннеров или фотографии. И для программиста понятно — написал себе на досуге кусочек кода и выложил где-нибудь на github — все портфолио. Копирайтеру/рерайтеру, переводчику тоже не сложно — любой текст, написанный или переведенный тобой, расскажет заказчику о твоих способностях.
Шаг 1 — Определяемся с объектом тестирования
Для начала нужно решить, что именно — какой сайт или продукт — вы будете описывать в своем портфолио. Учтите, что баги могут указывать как на проблемы с безопасностью, так и, скажем, на некомпетентность отдельных работников компании. По ряду причин — и не только по этим — ваши бывшие работодатели (или кто еще ответственен за появление жучков на свет) могут не хотеть придания багов огласке. Здесь против вас выступает NDA, или Договор о неразглашении. Если вы что-то подписывали, но давно и забыли содержание, или просто не вчитывались, то забудьте об использовании багов в коммерческих проектах, на которых вы работали.
Я была готова взять любой заказ почти бесплатно — только ради портфолио. Но желающие, как ни странно, не нашлись. Да и зачем ждать желающих, если продукт можно выбрать самостоятельно?
Когда же вы определились, не лишним будет поинтересоваться через форму обратной связи на сайте выбранного продукта, не будут ли владельцы против вашей затеи. Есть несколько вариантов: либо они не ответят, либо не будут против при условии, что вы поделитесь с ними результатами, либо же откажут, что наименее вероятно. У меня был второй вариант — спасибо DOU.
Шаг 2 — Язык, формат и оформление документа
Мое портфолио написано на двух языках параллельно в одном документе. Вы можете последовать моему примеру, а можете выбрать один язык, или несколько, но разделить их на разные документы. С моей точки зрения, сочетание двух языков (русского и английского) в одном портфолио было наилучшим вариантом, так как заказчики бывают как русскоговорящие (предпочитающие, как ни странно, все же русский вариант), так и англоговорящие — сюда относятся жители любых стран от Америки до Китая. Если вы знаете еще какие-то языки, рекомендую их использовать отдельно от этих двух достаточно универсальных (в нашей местности) вариантов.
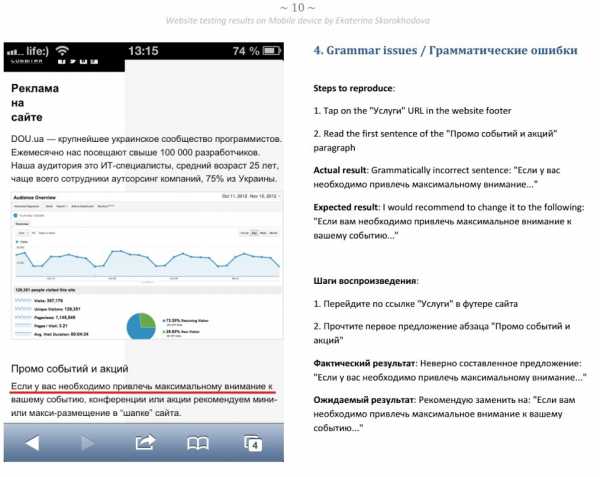
Составлять текст удобно в документе формата .doc, который потом нужно пересохранить в .pdf. На мой взгляд, этот кроссплатформенный формат электронных документов в данном случае будет наиболее подходящим и вызовет меньше проблем с совместимостью. При тестировании web или desktop приложения удобно использовать стандартный portrait orientation, а вот для скриншотов с мобильного устройства я решила использовать landscape, для чего в Microsoft Word 2007 нужно перейти в меню

Необходимо также создать оглавление по документу, чтобы любой человек, который будет читать ваше портфолио, сразу представлял а) что именно находится в документе, б) есть ли в нем то, что его интересует. Мое портфолио получилось на 15 страниц. Было бы некрасиво заставлять заказчика просматривать их все, чтобы в итоге узнать, что, например, баги по безопасности там не описаны. Лучше сразу давать оглавление каждому разделу и багу, используя различные заголовки (Heading 1, 2, etc.). Либо же можно добавить их на последнем этапе, после чего сразу создать оглавление. Для этого идем в меню References, в секции Table of Contents нажимаем на кнопку с таким же названием и выбираем Automatic Table 1 или 2.
Шаг 3 — Тестируем! Чем наполнить документ?
В самом начале работы над портфолио я задавалась вопросом, что же буду писать, а ближе к концу уже думала, как остановиться. Первым делом нужно найти в вашем объекте тестирования как можно больше багов и запомнить, а лучше сразу записать шаги для их воспроизведения. Было бы хорошо найти разнообразные проблемы, например, не только поплывшую верстку, а именно разные виды багов: Functional, GUI, Spelling/Grammar, Usability, Security и т.д. В моем портфолио есть такие пункты, как Negative cases и Intermittent issues.
Разумеется, необходимо по каждому багу добавить скриншоты. Если это тестирование на мобильном устройстве, как в моем случае, можно обойтись просто снимком экрана, в определенных ситуациях нужно в графическом редакторе выделить цветом (люблю использовать красный, чтобы сразу было понятно — неправильно!) область, в которой находится проблема. Если вы делаете снимки экрана компьютера при тестировании сайта или desktop приложения, не рекомендую вставлять все изображение, даже если вы используете нетбук с маленьким экраном. Гораздо лучше будет в том же графическом редакторе (кстати, я пользуюсь стандартным Paint, встроенным в Windows 7; можно поставить Paint.NET) вырезать проблемную область и также цветом обратить внимание на баг.
Шаг 4 — Последние штрихи
Самое время навести красоту в документе. Добавляем:
— Cover page, Insert → секция Pages → нажимаем Cover Page, выбираем предпочитаемый стиль, меняем текст, можно удалять/добавлять элементы, размер и цвет текста и т.д.
— Номера страниц, Insert → секция Header & Footer → нажимаем Page Number, выбираем расположение на странице и предпочитаемый стиль
— Footer/Header – я создала верхушку и написала в ней название документа + свое имя, Insert → секция Header & Footer → нажимаем Footer или Header, выбираем расположение на странице и предпочитаемый стиль, вписываем текст
И последнее: сохраняем документ в формате .pdf. Save As -> PDF or XPS. Готово!
Это портфолио — ваше лицо. Убедитесь, что текст написан без ошибок в правописании или грамматике, что технически все соблюдено; что скриншоты не перепутаны, форматирование одинаково во всем документе.
Послесловие
В то же время, я не считаю, что сказанное мной — истина в последней инстанции. Просто если бы мне встретилась эта статья, когда в ней была необходимость, думаю, мне было бы чуточку легче.
И — ссылка на мое портфолио в ознакомительных целях и для поиска вдохновения: ссылка (никакой саморекламы, контактов, опыта работы — только портфолио).
habr.com
портфолио | Блог о веб-разработке и веб-технологиях
Портфолио — это подборка выполненных работ. В портфолио отбирают лучшие работы, которые демонстрируют сильнейшие навыки, стиль, методы работы. Портфолио используется для того, чтобы показать работодателям как хорошо были выполнены разные работы, доказать универсальность исполнителя.

«Мастерская художника» (Александр Лутай [ceshurik])
Портфолио художников включает репродукции картин или электронные копии, музыканта — аудиозаписи, композитора — ноты, видео-оператора — фрагменты видео-записей (список условный, всё может быть сложнее). Значительное отличие портфолио для специальностей, связанных с веб-технологиями — это интерактивность, поскольку обычно оно выполняется в виде набора веб-страниц с гипертекстовой навигацией. Веб-портфолио можно рассматривать более широко — это блог, веб-архив файлов по всем работам, интернет-сайт. В веб-портфолио можно включить информацию о личных и профессиональных качествах специалиста, историю его развития и профессиональные интересы.Помогу тебе составить и опубликовать портфолио. Для тех, кто устраивается на работу, это отличный способ показать себя и выделиться среди кандидатов. Информация в конце статьи.
В чём отличие портфолио (Portfolio) от резюме (CV, Curriculum Vitae)
Резюме — это документ, содержащий информацию о навыках, опыте работы, образовании и другую относящуюся к делу информацию, обычно требуемую при рассмотрении кандидатуры человека для найма на работу.
Резюме можно составить на базе портфолио. Из резюме можно делать ссылки на работы, опубликованные в портфолио.
Где разместить портфолио
Варианты, которыми пользовался я или воспользовался бы:
- Привлекательные сайты-портфолио можно сделать, используя конструктор сайтов Wix — при этом не требуются знания программирования и вёрстки — подойдёт даже тем, кто ещё только планирует изучать веб-технологии
- GitHub Pages — бесплатный сервис для публикации статической информации, тесно связанный с репозиториями GitHub
- в качестве хранилища несложных работ (HTML + CSS + JS) можно использовать Сodepen (пример http://codepen.io/copist) — многим это нравится, потому что интересные работы можно скопировать себе и поэкспериментировать
- портфолио в виде блога на базе WordPress на бесплатном или платном хостинге
- сделать свой сайт-портфолио самостоятельно на каком-нибудь языке программирования и разместить в облачном сервисе Cloud9, который также является удобной средой разработки вместо настольной IDE.
Список специализированных сервисов портфолио: Где и как создать себе сайт-визитку, портфолио или галерею [ lifehacker ]
Основываясь на личном опыте, хочу порекомендовать хранить резервные копии всех выполненных проектов (целые веб-сайты или отдельные веб-страницы) на своём хостинге. Я столкнулся с тем, что за 15+ лет часть сайтов, над которыми я работал, уже не существуют, а часть значительно изменилась. А если же у тебя есть резервная копия отдельных страниц или целого проекта, то сможешь поставить ссылки на свои копии, если оригинальные проекты больше не работают или сильно изменились.
Этот блог на базе WordPress расположен платном shared хостинге TheJetHost с удобной панелью управления, на нём же работают несколько проектов написанных на Javascript и PHP. Для более сложных проектов на базе NodeJS, Python, Ruby и PHP я использую Virtual Dedicated Server на FirstVDS и DigitalOcean.
1. Контакты (Contact Details)
Прочитав историю в портфолио с тобой захотят связаться. Надо дать несколько способов, но не слишком много. Адреса электронной почты будет достаточно, можно ещё добавить сервис быстрого обмена сообщениями (Skype, WhatsApp или Telegram), номер телефона на сайте размещать нежелательно. Можно воспользоваться сервисами, которые заменят имейл и номер телефона на картинки.
2. Биография (Bio, About)
Не надо указывать каждую мелочь, особенно если стаж более 10 лет. Перечисли только то, что относится к профессиональной деятельности. Не используй стандартные фразы, добавь немного индивидуальности. Не используй шутки или иной способ продемонстрировать чувство юмора — это хорошая черта характера, но поскольку биография в самом начале портфолио, то можно непроизвольно произвести впечатление несерьёзного человека.
Напиши рассказ о себе хорошим русским языком. Это универсальный совет на все случаи жизни: все можно рассказать и объяснить, и если ты не можешь излагать мысли интересно и понятно, то это — красный флажок — дальше будет хуже: возможно, автор такой биографии не может ни договориться с работодателем, ни понять задачу, ни описать решение.
А два-три интересных абзаца зацепят внимание, выделят тебя среди остальных. Грамотная речь без ошибок вызовет доверие.
Обычно тут указывают то, что привело тебя в область информационных технологий — какое-то хобби, идея, увлечение, страсть — расскажи об этом, потому что именно это и сделало тебя тем, кто ты есть. Можно описать, что в результате получилось, но не перечисление известных технологий — для этого есть другие разделы портфолио.
Хорошо составленная биография помочь тебе перейти на уровень, который я называю «Прочитал — и как будто с человеком уже давно знаком». Ещё не виделись, а уже хочется пообщаться, причём пообщаться уже на какую-то конкретную интересную тему.
3. Подходящий опыт (Relevant experience)
Нужны только работы, которые относятся к той работе, которую ты ХОЧЕШЬ выполнять. Возможно, в прошлом ты был дизайнером или занимался SEO, а теперь решил стать веб-программистом. Исключи из портфолио те работы, которыми ты не хотел бы больше заниматься, а также те, которые не могут пригодиться при работе на этой должности.
- Ты выполнял работу по SEO аккуратно и пунктуально, всё делал точно и вовремя? OK, подойдёт как демонстрация аккуратности, особенно если сайт вышел в ТОП.
- Ты сам рисовал дизайны сайтов? Подойдёт для frontend разработчика, но бесполезно для backend.
- Ты развозил команду по домам? Понятно, что это хорошее дело, но этот пункт не нужен.
При поиске нового места работы по тому же профилю портфолио бывает битком забито выполненными работами. Но что делать новичкам? Откуда взять работу, если ничего ценного ещё не делал?
Список работ для новичков:
- Для студентов — твоя курсовая или квалификационная работа, если она была по этой специальности.
- Перечисли все самостоятельно выполненные работы. Учебные работы по жёсткому учебному процессу не котируются, “стерильные” работы из codecademy и htmlacademy не нужны. Только те, где была значительная самостоятельная работа. Даже если это самостоятельная работа при изучении книги, даже если это была попытка сделать стотысячный клон известного решения (блог, форум, интернет-магазин, фото галерея), проект для друзей, сайт класса — если ты сделал всё сам, то это твоя работа и твой опыт, они ценятся.
- Если участвовал в конкурсе работ, но твоя работа не прошла в призёры — это твой опыт, добавь работу сюда.
- Если выполнял тестовое задание при устройстве на работу — это твой труд, результаты которого можно продемонстрировать (пример).
К каждой работе нужно приложить описание:
- Дата или период выполнения работы
- Для кого и что планировалось сделать. Это может быть техническое задание, описание задачи в обычном стиле, макет в системе прототипирования, графический макет (PSD), скриншот, блок-схема алгоритма, спецификация на API.
- Что в итоге сделал. Подойдут скриншоты (очень выгодно будут смотреться скриншоты до и после улучшения), ссылки на резервные страницы с результатами или на страницы действующего сайта, ссылки на репозиторий исходного кода.
- Что получилось хорошо. Что вызывало гордость, радость, воодушевление. Это может быть твоё личное описание, рецензия заказчика на бирже фрилансеров, отзыв коллег, комментарии в соц сетях. Может быть была премия от заказчика или компании?
Укажи, какие технические и нетехнические навыки пригодились или появились. - (для новичков) Что получилось не хорошо. Как бы это можно было исправить.
Работы нужно размещать в хронологическом порядке, самые свежие первыми. Максимальная «глубина» истории — 3-4 года. Более старые нужно удалять или оставлять о них только упоминания. Также рекомендую после трудоустройства удалить из портфолио пятый пункт описания работ («Что получилось не хорошо…») , чтобы там осталось только хорошее о себе и своих работах. Но можно и оставить, если регулярно актуализировать список и в этом пятом пункте обновлять варианты исправления недочётов с учётом современных знаний, методов, навыков («сейчас бы я …»).
4. Подходящие навыки (Relevant Skills)
Не надо сходить с ума и перечислять вообще всё, что умеешь. Выдели то, что ты умеешь лучше всего.
Не вноси сюда то, что ты хотел бы знать или уметь — это тебе же боком выйдет: либо провалишь собеседование, либо будешь плохо делать то, чего не умеешь.
4.1. Профессиональные, технические навыки (Hard Skills)
Пример списка навыков одной из моих курсанток на программах поддержки:
- CSS/CSS3/HTML5
- фиксированная вёрстка
- резиновая вёрстка
- адаптивная вёрстка
- Graceful Degradation
- Progressive Enhancement
- CSS фреймворки
- Язык программирования JavaScript
- функциональное программирование
- ООП
- модульная архитектура
- jQuery
- jQueryUI
- шаблонизация ($.tmpl)
- роутинг HTML5 ($.routing)
- AJAX
- AngularJS
- базовая архитектура приложения
- шаблонизация
- роутинг
- MySQL
- проектирование модели данных
- индексы
- внешние ключи
- импорт / экспорт структуры и данных в консольном режиме
- настройка зависимостей проектов
- препроцессоры
- сборка проектов
- работа с системой версионности git
- github
- bitbucket
- + установка продукта из git репозитория на сервер Ubuntu
- Язык программирования PHP
- функциональное программирование, базовые управляющие конструкции, основы объектно-ориентированного программирования
- фреймворк Laravel 5 (PHP)
- роутинг, упрощённо
- работа с базой, упрощённо
- реализация REST
- работа с JSON
- обработка данных форм
- CMS WordPress (PHP)
- создание и изменение тем
- настройка виджетов
- CMS Joomla (PHP)
- создание и изменение тем
Большой список, не правда ли? И по каждому из пунктов надо указать, какая работа может подтвердить навык, то есть указать гиперссылки на работы из первого пункта портфолио. Следи, чтобы не было “битых” ссылок.
Очень важно подтвердить технические навыки. Иногда это бывает чрезвычайно сложно, например, по причине подписанного соглашения о неразглашении (NDA). В этом случае ты не сможешь вставить результаты своей работы в портфолио и, как ни удивительно, ничем не отличаешься от начинающего программиста c таким же пустым портфолио. Например, по этой причине у меня пустой профиль на Upwork и какие-то древнейшие работы на fl.ru — я более пяти лет работал с закрытыми проектами. Стаж есть, а примеров работ нет.
Чтобы «закрыть прореху», тебе надо будет придумать и реализовать свой личный проект (pet project), который продемонстрирует твои навыки. Твоё отличие от начинающего — ты сможешь спроектировать правильно и реализовать быстро. Буквально пара выходных и готов новый сервис, как у меня получилось на зимних каникулах. Не забудь выложить результат в репозиторий и добавить качественную инструкцию, как например, вот у меня в одном из ранних тестовых заданий — сокращателе ссылок.
4.2. Нетехнические навыки, личные качества (Soft Skills)
Cписок навыков, которые не относятся к специальности, но очень ценятся у работодателей и заказчиков
- Навыки технического письма — написание технических заданий, сообщений, записок; собирать все детали о задаче; иллюстрировать; писать кратко и грамотно, по существу, понятно
- Совместная работа в команде — не уединяться с проблемами, а решать совместно; делить задачи на части, чтобы делать параллельно; защищать членов команды; помогать; делиться своими знаниями и навыками; учиться у команды; уметь выявлять внутренние проблемы команды и находить варианты их решений
- Открытость в общении — общение без напряжения, дружелюбно; с коллегами, руководителем, заказчиком, клиентами, покупателями, пользователями
- Уметь находить решения — умение определять проблему, самостоятельно искать решения проблемы, пробовать разные варианты, не просить о помощи не попытавшись решить, не сидеть беспомощно в ожидании решений со стороны; также ценится знание — к кому с какими проблемами обращаться, чтобы программисты не передвигали мебель, а грузчики не писали программы
- Уметь принимать гибкие решения — умение быстро изменять свои решения под сиюминутные бизнес-требования, с минимальными затратами времени, без потери качества, стабильности, понятности
- Нести ответственность за свои решения — умение принимать технические решения и доводить их до конца, несмотря на трудности и сжатые сроки; концентрироваться на задаче; болеть за неё всей душой
- Умение вести переговоры — умение организовать встречу, сделать доклад, провести презентацию, ясно излагать мысли устно, умение составить повестку встречи, соблюдать регламент, вести протокол, уметь подводить итоги встречи
- Умение сохранять спокойствие — не доводить проблему до неразрешимой, находить конструктивные решения проблем, не переводить разговор в спор, не переходить на личности, находить выход из конфликтов, уметь успокоить
- Умение работать удалённо — иметь навыки эффективной совместной работы с коллегами, которых нет рядом; самостоятельная реализация технических возможностей удалённой работа, обсуждение рабочих вопросов в удалённом режиме, согласование времени географически распределённой команды для совместных мероприятий, обмен решениями с удалёнными коллегами
- Умение концентрироваться — умение быстро переходить в рабочий режим, придерживаться режима работы, плана решения задачи, приоритетов задач, умение концентрироваться при отсутствии контроля со стороны при удалённом режиме работы
- Быть преданным делу — умение поддерживать внутреннюю мотивацию, понимать и поддерживать цели команды и компании, сохранять доверие к команде, лояльность к компании
- Умение выглядеть — одеваться под ситуацию, всегда выставлять себя, команду и компанию в лучшем свете
Продемонстрировать такие личные качества в портфолио — ещё более сложная задача, чем доказать технические навыки. Но считается, что профессиональный рост обеспечивается на 15% техническими навыками и на 85% личными, поэтому хоть и сложно, ну нужно.
У тебя есть идеи, что из этого списка можно продемонстрировать в портфолио и как это сделать? Давай обменяемся идеями и сделаем наше портфолио максимально эффективным. Чтобы заказчик или работодатель посмотрел и сказал — «О, этот спец на вес золота! Он тот, кто мне нужен!».
Вот идея, как тестировщик мог бы показать в портфолио навыки описания ошибок, найденных во время тестирования: Практические советы по составлению портфолио для тестировщиков.
5. Аттестация, сертификаты, дипломы (Certification, Certificates, Diplomas)
В порядке увеличения важности
- просто перечень курсов, которые прошёл
- ссылки на страницы, где перечислены пройденные уроки, выполненные задач (htmlacademy.ru, codewars.com) или хотя бы бейджики за достижения (codecademy.com)
- ссылки на курсы, где выдаются виртуальные сертификаты
- сертификат, полученный онлайн (электронный или бумажный вариант)
- сертификат при оффлайн тестировании (электронный или бумажный вариант)
- диплом о высшем или специальном образовании
По четвёртому и пятому пунктам — список ресурсов, на которых можно получить сертификат:
По третьему пункту — список сервисов, на которых есть опросники с не очень строгой оценкой, при этом работодатели и заказчики обращают внимание на результаты:
Часто вижу в профилях графические индикаторы уровня знаний, так называемые Skill Bars. Предлагаю воспользоваться моим сервисом Опросник по стеку технологий для веб-разработчика для построения таких графиков.
Диаграмма навыков [ up.uptlo.com ]
Знания иностранных языков ценятся, поэтому сертификаты с курсов иностранного языка будут уместны.6. Подходящие социальные профили (Social Profiles)
Для разработчиков есть две социальные сети, ссылки на которые являются чуть ли не обязательными:
Bitbucket ценится ниже чем, чем Github, но ссылка на свой профиль в этом сервисе — тоже хорошо. Российский аналог Linkedin — это МойКруг, я там встречал отличные профили веб-разработчиков, прям конфетки.
Хорошим дополнением будет ссылка на stackoverflow, hachcode, toster и другие профессиональные сообщества разработчиков, особенно если у тебя там высокая репутация.
Если есть свой профессиональный блог или профессиональный канал на Youtube — это ценная ссылка в портфолио.
Выкладываешь слайды со своих конференций на SlideShare — отлично.
Можно, конечно, указать свой Twitter, Facebook, Vkontakte, если есть. Я лично стесняюсь их, потому что там большой риск заполнить свою ленту всякими несерьёзными лайками и перепостами, но эти профили позволят заказчику или работодателю составить лучшее представление о тебе как о личности. Обычно профессиональные качества со временем проявляются в хобби, увлечениях, интересах и отношениях с другими людьми (это называется профессиональная деформация).
7. Получение новый знаний (Self-Studying, Mastering, Skill Growing)
«Век живи — век учись» — это про информационные технологии. Учить новое нужно постоянно. И было бы неплохо отразить это в портфолио.
Почему?
Мне встречались квалифицированные специалисты, которые по разным причинам, вынужденно или осознанно, переставали следить за технологиями. Они достигли высокого уровня мастерства в одной узкой специализации. Но жизнь заставила их сменить место жительства или перейти на удалённую работу и оказалось, что в их специализации нет хороших предложений, а их 10+ лет стажа по узкой специализации не достаточны на новом рынке. Некоторые вообще не знают, что такое веб и HTTP. Некоторые пишут с нуля базу данных на C вместо использования популярных SQL/NoSQL решений.
В 2003 году я ушёл из компании, занимавшейся разработкой биллинговой системы для ЖКХ, потому что почувствовал — я заперт в узкой специализации, в одной технологии, мне будет трудно сменить место работы и я навсегда останусь привязанным к этой компании. Теперь я знаю достаточно много про разные биллинговые и платёжные системы и знаю более двух десятков языков программирования. Не все из них даже на 50%, но разобраться в чужом коде могу. Это позволяет мне быть универсальным веб-разработчиком.
Один программист 45 лет попросил составить ему план изучения технологий на 5 лет вперёд с целью … не скучать на пенсии и не зависеть от государства. Да, если он закончит план, то скучать или голодать ему не придётся. Информационные технологии — самое быстро развивающееся направление — его знания 100% пригодятся.
А у тебя как обстоят дела с самообразованием? Куда планируешь пойти учиться? Что планируешь изучить? Что ты изучаешь сейчас? Над чем экспериментируешь?
Продемонстрируй работодателю, что ты не остановил свою подготовку. Большой список не пиши, чтобы не вызвать ощущение, что ты хватаешься за 10 дел и скачешь по верхам. Для планирования используй другие средства, например задачник Todoist или сервис постановки целей SmartProgress.
8. Профессиональные интересы
Это только профессиональные интересы, ничего личного.
Этот раздел портфолио нужен для того, чтобы убедить заказчика или работодателя, что ваши интересы пересекаются сейчас и будут пересекаться в будущем. Наличие общих интересов — это хороший мотивирующий фактор и некий гарант стабильности эффективного сотрудничества для обеих сторон.
8.1. Текущие интересы (Professional interests)
Нужно перечислить текущие профессиональные интересы, по-которым работодатель или заказчик определит, что ты хочешь сейчас.
Примеры профессиональных интересов:
- Получить практику в разработке на PHP
- Изучить фреймворки Yii, Zend, и Symfony2.
- Получить сертификат Zend Certified PHP Engineer
- Углубить знания Javascript, Angular.js, Node.js
8.2. Профессиональные цели (Professional aims)
Твои интересы на ближайшие 3 — 5 лет, чтобы работодатель понял, куда ты будешь развиваться.
Примеры профессиональных целей:
- Провести полный цикл веб-разработки от проектирования до сопровождения
- Разработать профессиональный веб-инструмент (фреймворк, CMS, CRM или иной) для какого-нибудь специального применения
- Работать с конечными пользователями, с клиентами
- Создать высоконагруженное веб-приложение
- Создать мультиязычный веб-проект
- Разработать мультиплатформенное веб-приложение
- Стать руководителем команды разработки
- Изучить интернет-маркетинг и SEO
- Работать удалённо
- Свободно общаться на английском
Насколько подробно публиковать интересы и цели — решать тебе. Можно наметить только ориентиры (этакий todo list), а можно детально расписать план с указанием меток на шкале времени, как делается в SmartProgress. Планирование — отличный навык, даже если пока план реализуется не в срок.
9. Фото (Photo)
В портфолио обязательно должна быть твоя качественная фотография. Люди предпочитают видеть людей. Встреча глазами решает многое. Люди больше доверяют тем, кого видят. Фактически они уже ощущают, что ты рядом и прикидывают, как ты входишь в состав команды.
Выбери самую качественную фотографию. Стиль — деловой, но не слишком строгий (Business Casual). Для вдохновения — поищи в гугле по фразе «мужское портфолио фото». Будь на фото такой, какой ты бы был после того, как закончилась какая-нибудь официальная встреча, но то того, как начался банкет.
Сотрудники отделов кадров жалуются на пляжные фото в купальниках, барные с кружками пива, гламурные фото с тусовок, а также фото в группе. Неудачные фото получаются в холодное время период, когда лицо закрыто одеждой (шарф, шапка, капюшон). Селфи (фото себя самого с вытянутой руки или специального приспособления), фото в тёмном углу парка, в диких зарослях, на фоне ковра и старых обоев тоже вызывают негативное впечатление — как будто человек прячется, стеснительный, не может попросить друзей или прохожих сфотографировать его.
Постарайся сделать хотя бы одно единственное качественное фото в студии или на улице. Перед тем, как выставить в портфолио — дай оценить другим, желательно специалисту по подбору кадров.
10. Версия для скачивания (Printable Copy, Hard Copy)
Многие предпочитают иметь отпечатанный на бумаге экземпляр резюме или портфолио. Оформи резюме в виде документа, который можно распечатать или сделай сайт-портфолио printer-friendly. По отзывам HR-специалистов, нет «лучшего» формата документа, поэтому рекомендую иметь идентичные версии в форматах PDF и DOC, на всякий случай ODT и просто HTML. Если подскажешь ссылку на сервис, который сразу все эти форматы поддерживает — моё огромное спасибо!
Советую в копию для печати добавить короткую ссылку и QR код для перехода на онлайн-версию веб-портфолио с смартфона или планшета. Лучше если веб-портфолио при этом будет с реализовано с поддержкой «отзывчивой» вёрстки (responsive layout).
Хочешь иметь этот лист под рукой? Скачай всю статью в электронном виде целиком (формат: html или PDF, объём ~10 страниц А4, время чтения 5 минут)
Вопросы из этой статьи:
- У тебя есть идеи, что из этого списка можно продемонстрировать в портфолио и как это сделать? Давай обменяемся идеями и сделаем своё портфолио максимально эффективным. Чтобы заказчик или работодатель посмотрел и сказал — «Этот спец на вес золота — он тот, кто мне нужен!».
- Если подскажешь ссылку на сервис, который генерирует печатные версии резюме в форматах PDF/DOC/ODT/HTML — моё огромное спасибо!
Изображение «Мастерская художника» было позаимствовано у Александра Лутай [ceshurik]
copist.ru
Как сделать портфолио? Примеры и образцы хорошего портфолио

Разговаривая с клиентами и фрилансерами, я часто спрашиваю: на что, по-вашему, в первую очередь обращает внимание заказчик? В большинстве случаев люди указывают на портфолио и опыт работы. Это закономерно. Как еще заказчики могут оценить качество и профессионализм удаленного работника? Только по примерам работ.
В нашей статье мы расскажем, как сделать красивое и эффектное портфолио, которое привлечет к вам много клиентов.
Портфолио – это грамотно оформленный перечень работ определенного специалиста.
Например, портфолио копирайтера состоит из написанных им текстов, отсортированных по тематике или виду текста (коммерческое предложение, контент для сайтов, слоганы).
Портфолио модели – это снимки, дающие представление о работе модели в разных образах. Портфолио веб-дизайнера – изображения сделанных им сайтов, баннеров, иной дизайнерской продукции.
По уровню и качеству работ в портфолио клиенты судят об исполнителе – стоит с ним работать или нет. Поэтому оформлению портфолио нужно уделять пристальное внимание.
Как составить портфолио?
- Выделите направления, по которым вы желаете создать портфолио. Например, у копирайтера это могут быть: коммерческие предложения, тексты для сайтов, нейминг, слоганы. У фотографа: репортажная съемка, портреты, свадебная съемка и т.д.
- По каждому направлению отберите ваши лучшие работы и средние по качеству проекты. Оптимально включить в портфолио 10-20 работ по каждому направлению. Это уже создать у клиента нормальное представление о вашем уровне.
- Подумайте над красивым оформлением портфолио. Например, фрилансер-копирайтер может сформировать один файл в .doc, где будут представлены все отобранные им коммерческие предложения или создать отдельный файлы для каждого текста. Главное, чтобы они были правильно оформлены. Можно создать несколько папок, куда добавить работы по направлениям.
- Разместите портфолио в Интернете, на личном сайте, флешке или диске. Идеально, если ваше портфолио будет всегда с вами – никогда не знаешь, где придется общаться с клиентом.
Какие работы добавить в портфолио?
Первый вопрос, который возникает при создании портфолио – какие работы указывать? Если Вы – начинающий фрилансер, то – все. В этом случае на Вас работает количество материалов, качество может быть ниже уровня гуру. Но Вы показываете заказчику – у Вас уже есть выполненные проекты и их много! Главное, чтобы опыт был. Если Вы – далеко не новичок и за плечами тысяча-другая написанных новостей и статей или сотня запущенных сайтов, то выбирайте интересные работы. Вы – профессионал, и знаете, что у Вас получилось лучше.
Однако нельзя слишком приукрашивать свои работы. Важно включить в портфолио как лучшие, так и средние по уровню проекты. Клиент должен понимать, какое качество вы можете выдавать стабильно, а не только в случае «творческого удара».
Куда добавить портфолио в Интернете?
- На персональном сайте — лучший вариант, поскольку ссылки на образцы портфолио Вы сможете дать на визитке, любой бирже удаленной работы, а также в процессе общения на форуме или в сообществе.
- На бирже удаленной работы — хороший вариант, позволяет привлечь внимание к портфолио со стороны потенциальных заказчиков, однако для этого Вам потребуются платные услуги по выделению портфолио в каталоге фрилансеров (см. статью «Где искать клиентов? Поиск клиентов в Интернете»).
- В каталогах фрилансеров — на данный момент отдельных каталогов практически нет.
- На форумах — темы быстро уходят в архив и со временем Ваше портфолио может быть удалено с сайта. Эффект от добавления портфолио на форумах может быть в течение первой недели-двух. Чтобы получать внимание посетителей форума в дальнейшем, Вам придется обновлять портфолио или иным способом привлекать к нему внимание. Другие минусы способа: отсутствие возможности добавить много работ, красиво их оформить и удобно структурировать.
- На досках объявлений — аналогичные недостатки, как при добавлении портфолио на форумах.
25 сайтов, где можно разместить портфолио!
Посмотрите обзор сайтов, где можно разместить портфолио представителям творческих профессий.
Как правило, реальных заказчиков приносят два первых варианта – персональный сайт и биржи удаленной работы. Причем сайт работает только в том случае, если он широко известен и раскручен в интернете. Либо вариант два – вы отправляете заказчику ссылку на ваш сайт, где он может спокойно посмотреть портфолио.
Биржи удаленной работы – это хлебные места для фрилансеров, откуда можно получить постоянный приток заказчиков. Причем как разовые заказы, так и постоянные! Как правило, на каждой бирже удаленной работы есть каталог фрилансеров, в котором исполнители могут опубликовать свое портфолио. В этой статье мы большей частью поговорим об оформлении портфолио на биржах телеработы. Далее важно учитывать, что фрилансеры в каталогах сортируются по рейтингу. Он формируется по-разному, но обычно зависит от следующих факторов: количество работ в портфолио, количество отзывов о фрилансере, посещаемость портфолио (сколько человек его посмотрели). Соответственно, чем лучше оформлено Ваше портфолио и чем выше Ваш рейтинг, тем больше заказчиков найдут Вас в каталоге и предложат работу!
Просто каталоги фрилансеров, форумы и доски объявлений приносят меньше отдачи, но все-таки полностью игнорировать данные места нельзя. У меня был случай, когда заказчик нашел и сам написал как раз по объявлению на форуме, оставленному несколько месяцев назад! Правда, случай был только один. Но если через форумы получится взять хоть один крупный заказ, все усилия окупятся сторицей.
Оформление портфолио на бирже
Большинство бирж позволяют ввести название работы, короткий комментарий (около 300 символов), фотографию и ссылку на источник. Понятно, если вы – дизайнер, то можете поставить в качестве фотографии скриншот сайта, над которым работали. А что желать журналистам? То же самое. Ставить скриншот страницы со статьей. Если статья большая – сделайте скриншот ее небольшой части, а на полную версию дайте ссылку. Если Вы программист – имеет смысл описать суть работы в комментариях, а затем дать ссылку на сайт, где можно посмотреть работу скрипта или системы управления. Как вариант – можно разместить скриншот админ-панели CMS.
Как правило, большинство современных бирж телеработы позволяют указывать свою специализацию. И соответственно, для каждого направления можно добавить работы из портфолио. Правило здесь одно: во всех заявленных Вами типах работ должны быть примеры. Минимум – один, а лучше два или три. Можно больше. Иначе ситуация не в Вашу пользу. Например, человеку необходимо написать статью. Он ищет фрилансера и находит в каталоге Ваше портфолио. Но там нет ни одного примера статьи. Что сделает заказчик? Скорее всего, найдет другого исполнителя.
Отдельно хочется отметить количество работ в портфолио. Как уже было сказано ранее, многие биржи телеработы ведут рейтинг фрилансеров. И размер этого рейтинга иногда напрямую зависит от количества работ в портфолио. Например, Free-Lance.ru начисляет дополнительно около пяти баллов за одну работу. Поэтому фрилансеры заинтересованы ставить как можно больше примеров! Мне приходилось видеть портфолио, где количество работ переваливало за сотню, а то и за две сотни! Длина страницы поражала воображение! Но стоит ли так «накручивать» рейтинг? Понятно, лишних 20 работ – и есть 100 баллов. Сотня работ – уже 500 баллов. Но что скажет заказчик, просматривая такое портфолио? Спасибо точно не скажет. Для него огромный список – это море информации, обработать которую невозможно. Скорее всего, он покинет такое портфолио вместе с заказом. Также надо учитывать, что банальное размещение множества проектов — далеко не единственный путь получить высокий рейтинг. На его размер влияют и другие фаткоры: посещаемость портфолио, отзывы заказчиков и другое. И зачастую влияние этих факторов сильнее, нежели количество работ.
Оптимально размещать до 10-15 работ в каждом направлении. Этого достаточно чтобы не захламить страницу, повысить рейтинг на 50-75 баллов и дать заказчику полное представление о Ваших знаниях и способностях. Что делать, если работ недостаточно? Разделять! Например, Вы пишете новости для портала, допустим, Kadrof.ru. Вместо того, чтобы ставить эту работу одним пунктом (новости для Kadrof.ru), Вы разделяете и вводите каждую новость как отдельный проект. Поучается не одна работа, а допустим – десять. И никто не будет против. Все по правилам. И рейтинг вырастет не на 5 пунктов, а сразу на 50.
Как сделать профессиональное портфолио?
Разберем описанную выше теорию на конкретных примерах портфолио. Поскольку чужие портфолио рассматривать в статье будет не корректно, я зарегистрировался на нескольких биржах, выложил туда примеры работ и на их основе разберу, какое портфолио оформлено хорошо, а какое — плохо.
Пример хорошего портфолио:
http://freelance.ru/users/Sersh/
Плюсы образца портфолио:
- В каждом направлении – от 2 до 6 проектов
- Выбраны лучшие и свежие работы
- Статьи сделаны со скриншотами
- Грамотное название и описание проектов
- Страница в целом выглядит аккуратно
- Есть аватар (фотография исполнителя)
Это портфолио я оформлял недавно, соответственно, добавил в него новые работы из свежих, дополнил скриншотами, провел разделение проектов. Его можно использовать как образец для оформления электронного портфолио.
Пример портфолио, требующего доработки:
http://www.freelancejob.ru/users/Sersh/
Минусы данного портфолио:
- Мало свежих работ,
- Мало превью, скриншотов,
- Представлены не все направления работы,
- Немного отзывов.
Данное портфолио я планирую в ближайшее время переработать и значительно улучшить, в частности, устранить перечисленные выше недостатки.
Пример портфолио на корпоративном сайте:
http://brave-agency.ru/portfolio/
Преимущества данного портфолио:
- Имеются примеры работ (готовые аудиты), которые можно сказать и посмотреть. Это очень важно для консалтинговых сфер (клиентам важно понимать, какой результат они получат),
- Указано общее число проектов, над которым работали специалисты агентства (цифры положительно работают в портфолио),
- Каждая работа имеет превью в виде скриншота сайта,
- Каждый проект имеет краткое описание,
- Указан список проведенных работ и полученный результат,
- Работы сгруппированы по категориям.
В данном примере не хватает ссылок на отзывы клиентов рядом с работами, представленными в портфолио. Также необходимо постоянно обновлять работы, добавляя свежие проекты.
Остались вопросы?
Если у Вас возникли вопросы, связанные с оформлением портфолио, Вы можете задать их в разделе Вопрос-ответ или в комментариях к статье. Буду рад ответить и помочь!
Полезные статьи по теме:
Рекомендуем

Кодекс фрилансера отражает взгляды фрилансера на свою работу, карьеру и отношения с заказчиками. В кодексе изложены правила поведения и …

В данном курсе содержится 22 урока для начинающих фрилансеров. Он записан командой Kadrof.ru и передает более чем 10-летний опыт работ на …
www.kadrof.ru
Несколько советов по созданию портфолио для веб-разработчика
Если вы веб-разработчик, работающий в формате фриланса, большая часть вашего успеха завязана на вашем сайте. Клиенты хотят видеть привлекательный внешне пример, однако вместе с этим четко понимать что именно вы делаете. Ваше портфолио должно демонстрировать ваши навыки разработчика, а также видеть хороший дизайн. Вот несколько советов, которые помогут вам добиться успеха в этой области.
Если вы не знаете с чего начать, вот несколько отправных точек, которые помогут вам.
- Логотип: созданный вам, или талантливым дизайнером. Ваш лого должен говорить о том чем вы занимаетесь, отображать вашу деятельность.
- Заголовок: главный текст на сайте должен сразу же давать четкое и емкое описание вашей работы. Используйте понятные и однозначные понятия. Термин вроде «специалист по интерактивному дизайну» может быть понятен не всем, и ввести в заблуждение потенциального клиента. Используйте лексикон, понятный вашей целевой аудитории.
- Контакты: убедитесь что информация о том как с вами связаться легко доступна на сайте. Помимо контактных данных, которыми вы привыкли пользоваться онлайн, обязательно оставьте электронную почту и реальный номер телефона. Не заставляйте клиента пользоваться безликими формами заполнения, если он хочет позвонить вам напрямую.
- Услуги: страница с описанием ваших услуг поможет потенциальным клиентам, которые «не в теме». Она также важна, если спектр ваших услуг довольно обширен, или если вы ориентируетесь на корпоративных клиентов.
- О вас: страница о вас должна рассказывать о том кто вы, кто ваши клиенты и четко описывать ваш бренд. Если ваш образ как специалиста предельно ясен и четко очерчен, опустите часть о вашей мотивации как дизайнера. Если вы работаете в авангардном стиле, объясните фиолософию вашего бренда и эстетики.
- Портфолио: включите в портфолио только лучшие работы. Они должны демонстрировать то какой вы разработчик и на чем специализируетесь. К примеру, если вы редко занимаетесь бэкендом, не стоит включать в портфолио пример такой работы средненького уровня, просто ради расширения списка умений. Такие примеры сильно разбавляют потенциал ваших работ и путают клиентов.
Итак, ваше портфолио должно помочь клиентам понять что вы делаете и как с вами связаться. Не бойтесь демонстрировать свои навыки, однако не перестарайтесь с дизайном. Давайте посмотрим хорошие примеры портфолио веб-разработчиков!
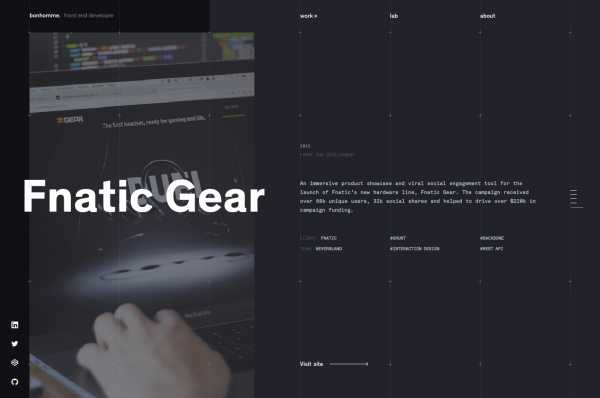
Maxime Bonhomme

Chris Biron

Nick Jones

Belle Epoque

Michele Angeloro

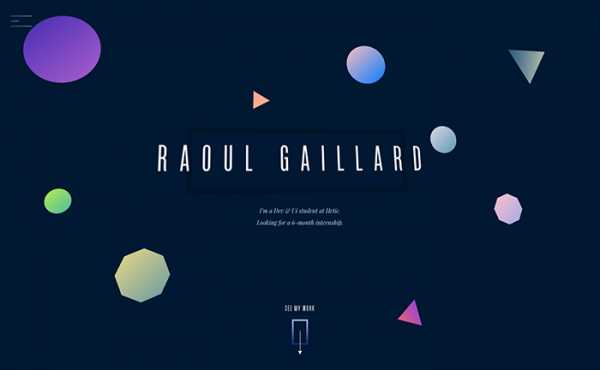
Raoul Gaillard

Facility

Colin Simpson

Contemplate

Taylor Ho

Riccardo Zanutta

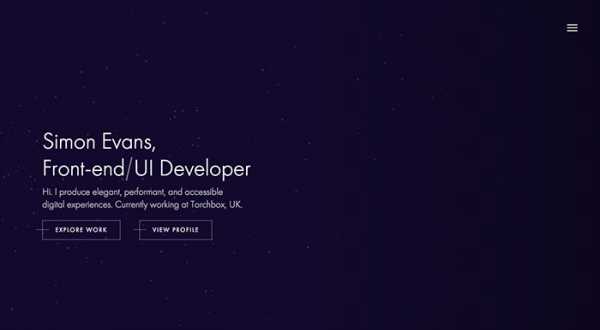
Simon Evans

Niranjan

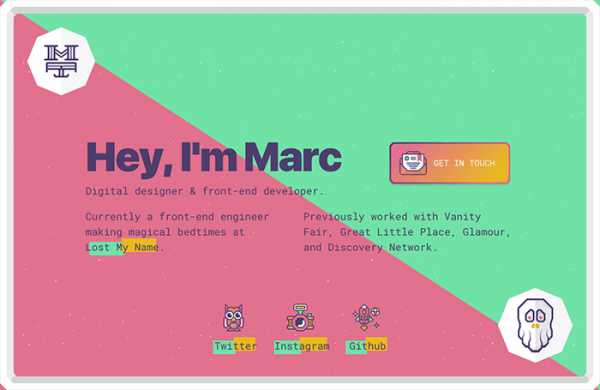
Marc Thomas

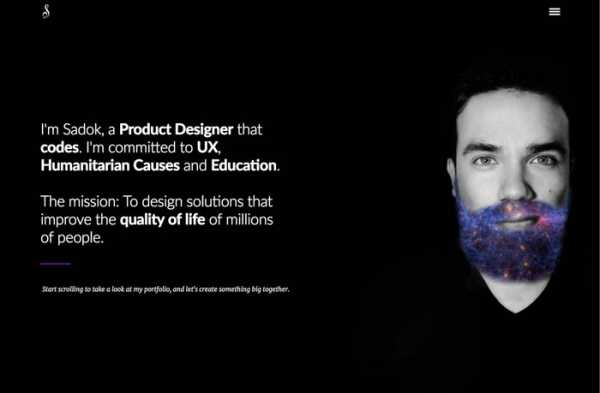
Sadok

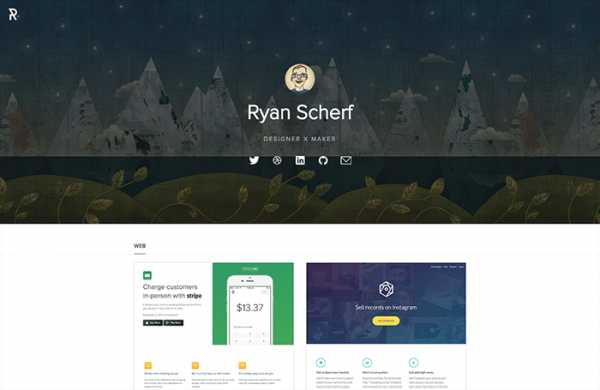
Ryan Scherf

Sean Halpin

Steven Mengin

Vito Salvatore

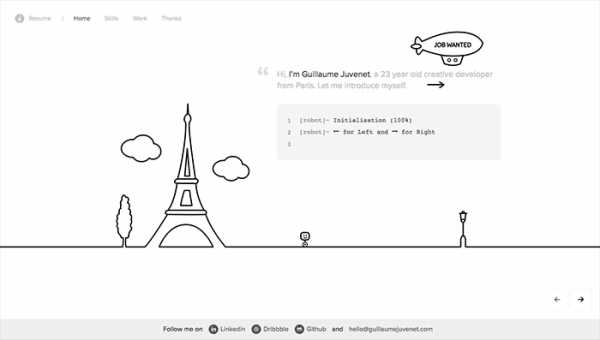
Guillaume Juvenet

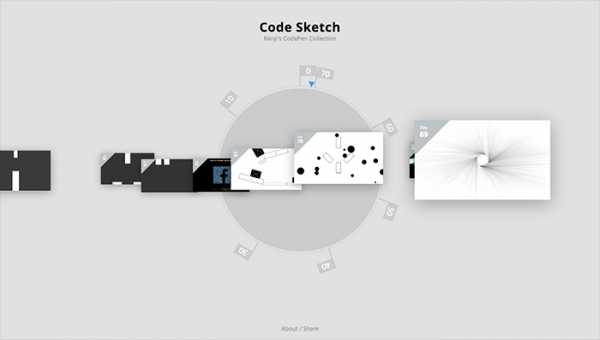
Kenji Saito

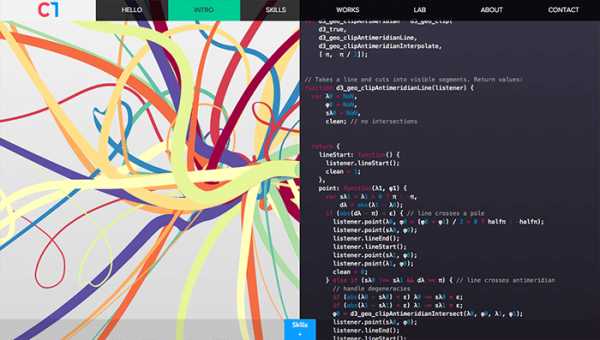
Cihad Turhan

Juan Ferreras

Kohe

My Poor Brain

Small Studio

Charlotte Tang

Jacek Jeznach

Jonny Maceachern

Emily Ridge

Naiara Abaroa
Автор статьи ALEX FOX
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Как заполнить портфолио (portfolio) в профиле на Upwork?
Портфолио (portfolio) позволяет показать клиенту уровень своих профессиональных навыков в своем профиле. Его нужно создавать обязательно (всегда можно что-то показать). Клиентам не интересно, какие у вас проблемы и почему вы не показали свои работы, они просто пройдут мимо. Новичку без репутации на бирже начинать искать работу без портфолио точно не стоит.
Вышел новый формат шаблонов портфолио, но все советы из данной статьи не устарели на мой взгляд.
Сколько времени нужно потратить, чтобы сделать хорошее портфолио?
У меня уходило примерно по 5-8 часов на каждый проект в портфолио. За это время я подготавливал проект, делал скриншоты, написал описание, красиво оформил скриншоты, написал специальные сниппеты-примеры кода для того, чтобы я мог показать его клиентами и не нарушить обязательства по текущему проекту. Выбрал нужные навыки.
Для того, чтобы выгодно показать себя с нужной стороны, нужно потратить много времени, и с этим нужно смириться. Внимание к деталям показывает клиенту, насколько вы привыкли выполнять задачу качественно.
Насколько важно портфолио на Upwork?
Портфолио — это самая важная составляющая вашей репутации на Upwork после отзывов. Портфолио — это отличный способ показать клиенту, что вы уже делали проекты, которые похожи на проект клиента. А это может иметь ключевую роль при выборе исполнителя на проект.
Какие проекты добавлять в портфолио?
Обязательно (за исключением тех, что вам не нравятся) добавлять проекты, которые соответствуют хотя-бы одному признаку:
- Выполненные на Upwork;
- Реально работающие, и вы можете дать на них ссылку, а может вы даже указаны как разработчик проекта;
- Проекты без NDA.
Если у вас не хватает работ из списка выше, то можно добавить следующие проекты:
- Проекты под NDA;
- Хобби проекты или неработающие проекты.
Как часто надо обновлять портфолио?
Как только у вас появился новый проект для портфолио. Также раз в несколько месяцев стоит делать ревизию и удалять проекты, которые вы переросли. Ведь вы профессионально развиваетесь, а старые проект — нет.
Сколько работ добавить в портфолио на Upwork?
Минимум 4, потому что Upwork выделяет именно 4 места для первой страницы в портфолио, а значит они должны быть заполнены, чтобы вы не выглядели фрилансером, которому нечего показать.
Важно качество, а не количество. Добавляйте только лучшие свои проекты. Проекты, которые вам самим не нравятся или которые не относятся к вашей ниши на Upwork, лучше вообще не добавлять. Лучше добавить больше хобби-проектов, чем показывать реально выполненные, но плохо выглядящие проекты.
Если у вас есть специализированные профили, то лучше сделать минимум 4 проекта под каждый из профилей.
Чем больше проектов, тем лучше. Но чтобы оформить качественно много проектов нужно потратить уйму времени, да и фрилансеров, у которых много больших проектов для портфолио, не так много.
В общем, 4 — обязательно, а больше — по мере наличия у вас времени.
Сколько скриншотов добавить к каждому проекту и как их оформить?
Я рекомендую сделать минимум 3 скриншота. Максимума нет, но тут гораздо важнее качество, а не количество. Лучше сделать 3 скриншота, которые раскроют наиболее важные функции проекта в выгодном свете, чем показать 10 скриншотов, которые будут сделаны плохо.
В общем, 3 — обязательно, а больше — по мере наличия у вас времени.
Как оформить главную картинку проекта в портфолио?
Я лично предпочитаю добавить в картинку как можно больше полезной информации, поэтому добавляю сразу несколько скриншотов.
 Скриншот для проекта в портфолио
Скриншот для проекта в портфолиоЧто показывать на скриншотах?
Показывать нужно наиболее важные и разнообразные части проекта. Клиентам не интересно смотреть на форму регистрации и форму входа на двух разных скриншотах.
Отдельно хочу отметить, что если на скриншотах есть что-то похожее на профиль пользователя (его имя, фотография), то лучше заранее изменить приложение таким образом, чтобы фото и имя были вашими на скриншотах. У клиента будет больше доверия к тому, что вы реально делали проект, а не украли скриншоты.
Какого разрешения должны быть скриншоты?
Однозначно должно быть соотношение сторон 16:9, особенно для превью, так как в противном случае превью будет некрасиво обрезаться. Я лично использую разрешение 1920х1080.
Как оформить скриншоты?
Я считаю, что очень важно, чтобы ваше портфолио выглядело красиво и органично.
Более того, увидев портфолио в одном стиле, у клиента будет больше доверия к тому, что все проекты выполняли лично вы и потом лично вы оформили.
Для того, чтобы оформить скриншоты, даже не нужно уметь пользоваться графическими редакторами. Я предпочитаю добавлять фреймы устройств, а это сделать можно при помощи онлайн сервисов, например, https://mockuphone.com/
 Создание рамки для скриншотов
Создание рамки для скриншотовВ самом верху проекта нужно представить наиболее информативные и красивые скриншоты.
Что показывать, если я не могу сделать скриншоты результатов своей работы?
Такой вопрос часто появляется у back-end программистов, аналитиков, системных администраторов и даже иногда у переводчиков.
Не обязательно делать скриншоты, можно показывать код, графики, статистику.
Что писать в описании проекта?
Сначала желательно рассказать о проекте и его функциональности, после этого расскажите о своей роли в проекте и использованных технологиях.
Обычно размер описания находится в районе 500-1000 знаков, но не меньше.
Какую ссылку на проект указать?
Лучший вариант — реально работающий результат вашей работы.
Если этот вариант невозможен, то ссылку на профессиональное сообщество или сайт-портфолио, где вы также выложили свою работу. Например Dribbble / Behance для дизайнеров.
Что такое “In review” и сколько времени этот этап занимает?
Статус In Review ставится на проект в следующих случаях:
- Изменены / добавлены новые скриншоты в проекте;
- Изменены / добавлены навыки в проекте;
- Изменено описание проекта;
- Привязан проект из Work History к проекту в портфолио.
То есть практически при любых изменениях ставится статус In Review. Обычно сотрудники Upwork проверяют проект в течение 5 рабочих дней. Пока проект в портфолио имеет статус In Review, он перестает отображаться в вашем профиле. Поэтому не стоит изменять все элементы портфолио сразу, так как вы останетесь без портфолио на несколько дней.
Можно ли добавлять проекты под NDA (соглашение о неразглашении)?
В большинстве случаев — можно.
Ниже мое описание проекта, которое одобрил Upwork.
 Описание проекта в портфолио
Описание проекта в портфолиоВсе сильно зависит от вашего соглашения NDA. Обычно нельзя разглашать особенности работы приложения, в этом случае вы можете даже указать ссылку на проект и показать реальные скриншоты.
Если же ваш договор подразумевает полное отстранение от разработки в конкретном продукте, то в большинстве подобных случаев вы как минимум можете рассказать базовый функционал, который не содержит бизнес секреты, без реального отождествления с работающим проектом.
Также можно добавить проект в портфолио без описания, но этот вариант будет не так привлекателен для новых клиентов. Долгое время из-за NDA я именно так и представлял свои проекты, но потом уточнил у клиентов, могу ли я использовать примеры дизайнов, который нарисую сам, согласовал их с клиентами.
В большинстве случаев вы не сможете показывать исходники проекта (код, psd файл, etc). Но вы всегда можете сделать что-то специально для портфолио и выложить исходники как пример.
Что делать если у меня нет проектов, которые я могу показать в портфолио?
То же самое, что и в случае с проектами под NDA.
Если у вас нет опыта создания проектов, которые вы бы могли показать, то стоит сделать несколько проектов для примера и для вашего опыта.
Как связать проект в портфолио с проектом на Upwork?
Для того, чтобы сделать акцент на определенных работах, очень удобно прикреплять их к истории работ на Upwork.
 Портфолио в истории работ на Upwork
Портфолио в истории работ на UpworkДобавлять ли проект на русском/украинском/любой_не_английский_язык в портфолио?
Важно, чтобы на скриншотах был только английский язык. Клиентов будут сильно отталкивать проекты, глядя на которые они ничего не поймут. Потрудитесь перевести на английский хотя бы два-три экрана / изображения для портфолио, если ваш проект не создавался для англоязычной аудитории.
Можно ли добавлять проект, который я делал не один?
Если вы не оговаривали заранее этот момент, то можно указывать подобный проект, но четко ограничить свою роль в нем.
Можно ли добавлять проект, который я делал на своей прошлой работе?
Если вы не оговаривали заранее этот момент, то можно указывать подобный проект, но четко ограничить свою роль в нем.
Как оформлять портфолио программисту?
Для front-end и full-stack программистов все просто — скриншоты функционала программ. Вся эта статья содержит примеры портфолио android разработчика.
Хороший способ — добавлять диаграммы архитектур в описание проекта, но редко когда можно ими делиться.
Как оформлять портфолио системному администратору?
Обычно лучше вообще ничего не добавлять, оставить текстовое описание, тогда оно будет выводиться вместо превью.
Исключением, на мой взгляд, является статистика, скриншоты производительности, оценки популярных сервисов вашей работы, например:
 Примеры скриншотов в портфолио на Upwork
Примеры скриншотов в портфолио на UpworkКак оформлять портфолио переводчику?
На мой взгляд, оформить портфолио переводчику очень просто: представить два скриншота на одном изображении: слева исходный вариант, а справа — переведенный вами.
Если показывать готовый продукт нельзя, то можно также оформить два текста вместо скриншотов.
Желательно добавлять в описание проектов часть переведенного текста.
Как оформлять портфолио аналитику/маркетологу?
Скриншоты Google Analytics или любой другой программы, которую вы используете для достижения целей, с результатами вашей работы
Если вашей профессии нет в списке, и вы не знаете, как оформить портфолио, то напишите мне, и я вам помогу.
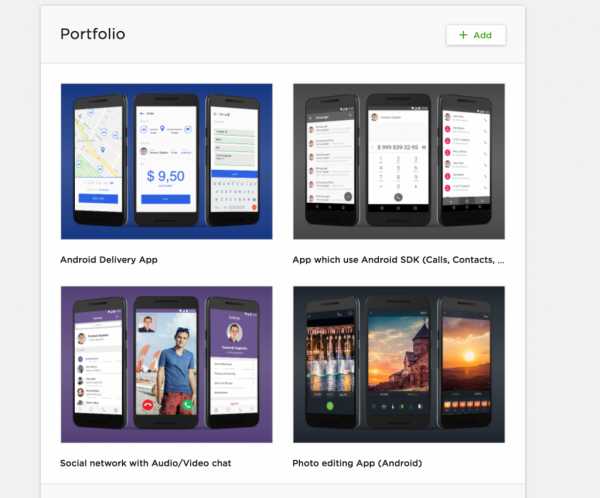
Как выглядит мое портфолио?
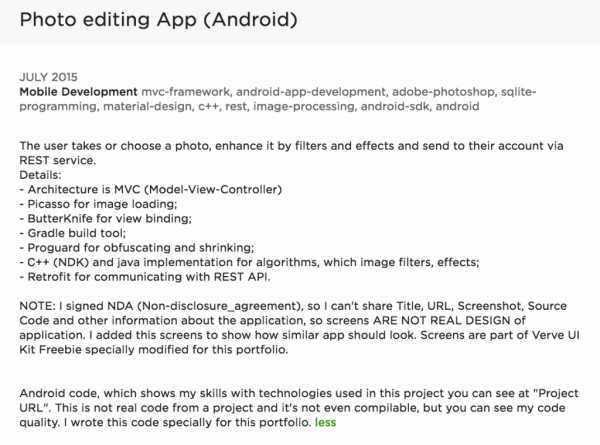
 Портфолио Upwork Android разработчика
Портфолио Upwork Android разработчикаАбсолютно все мои интересные, стоящие, красивые проекты по NDA. Я не могу показывать скриншоты, название, давать ссылку. Поэтому я сделал новый дизайн экранов, на которых есть часть функционала проекта, о котором я могу говорить. В большинстве случаев это базовые функции приложений, которые широко распространены: работа с камерой, обработка фото, профиль пользователя, карты etc. Более того, я выбрал подобные скриншоты специально, так как ориентируюсь на новые проекты со схожим функционалом.
Я добавил пометку к каждому проекту, что скриншоты не являются реальными, но такой вариант вполне устроил проверяющих сотрудников Upwork, а значит устроит и клиентов.
Пожалуйста, оцените статью (не требует регистрации): Загрузка…Книга с ответами на наиболее популярные вопросы про фриланс на Upwork: Регистрация, заполнение профиля, поиск проектов, написание cover letter, общение с клиентом, репутация (JSS), значки Top Rated и Rising Talent, необходимый уровень английского, fixed-price vs hourly, стратегия увеличения заработка на Upwork.
jff.name
10 впечатляющих сайтов-портфолио дизайнеров и разработчиков 2017 года
Чтобы преуспеть на рынке web-дизайна и разработки или в качестве фрилансера, нужно иметь впечатляющее портфолио. Создатели сайта-портфолио сталкиваются с задачами посложнее, чем у других креативщиков. Их мастерство будет оценено не по картинке или тематическому исследованию, а тому как работает дизайн. Для этого обзора подобраны самые крутые, свежие дизайнерские сайты 2017 года. Сегодня много оформителей портфолио погналось за модными современными спецэффектами. Но творческий подход на основе не стареющих принципов веб-дизайна с уникальным авторским почерком – неоспоримо интересней и выглядит новаторским.
В настоящее время не уменьшается интерес к смелым дизайнерским решениям от истинных экспериментаторов. Итак, 10 лучших сайтов-портфолио дизайнеров и разработчиков на первую половину 2017 года:
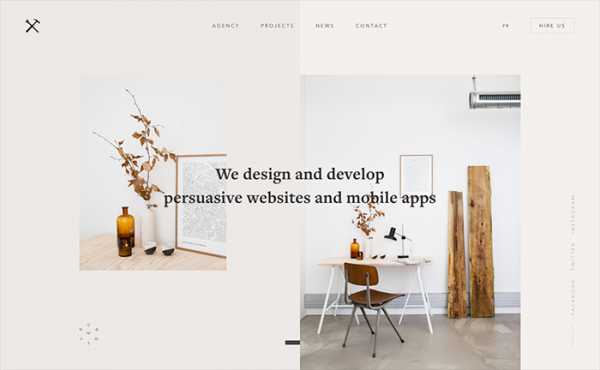
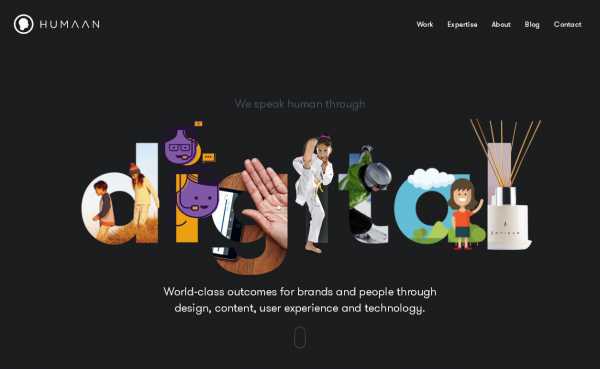
01. Humaan
Сайт команды креативных дизайнеров и разработчиков из Австралии

Приятный, мягкий стиль дизайна с великолепно оформленным портфолио сайтов. Красивые бесшовные переходы к страницам проектов. Дизайн помогает продавать высококлассные диджитал услуги для передовых брендов.
02. Cedric Pereira
Простое, но хорошо структурированное и занимательное дизайнерское портфолио

Бывший практикант Deezer и Ultranoir, французский интерактивный дизайнер сейчас заканчивает школу HETIC. Его творческий интерактив с пятном на главной странице завораживает. Креатив начинается с крутой анимированной загрузки сайта. Такие решения сходу делают портфолио дизайнера залипательным.
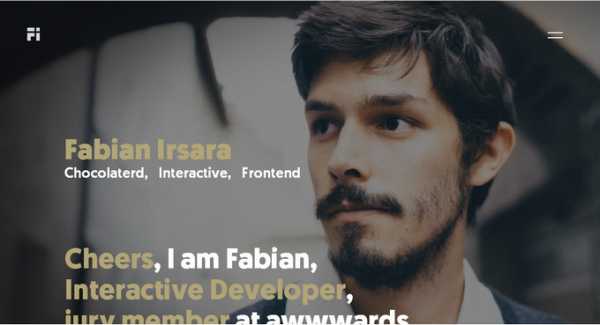
04. Fabian Irsara
Fabian Irsara показывает каким может быть дизайн современного сайта-портфолио

Австрийский разработчик член awwwards и основатель софт-компании Momate. Стоило ожидать от него внушительного портфолио-сайта с креативными идеями. Впечатляет элегантный глянцевый стиль с красивой типографикой. Использованы лаконичные, интригующие тексты и фишки, вроде размытия фона при прокрутке.
05. Felipe Castro
Пример яркого оформления содержательного дизайнерского портфолио

Дизайнер и фронтенд девелопер размещает свои проекты в информативном портфолио. Достойно выполненные работы сопровождаются описанием подходов, процесса создания и важных деталей (разметка, UI элементы, коды цветовой схемы и т.д.). Красиво оформлены предзагрузка страниц и скролл-эффекты для изображений.
06. Malika Favre
Продающий сайт-портфолио в стиле Flat Design английского иллюстратора

Великолепная графика проектов связно представлена в плоском плиточном дизайне. Малика поражает умением использовать позитивно-негативное пространство. Шикарно выглядит векторная графика оживленная синемаграфией. Эффектные иллюстрации на главной странице создают верный эмоциональный посыл для всего ресурса с портфолио и онлайн-магазином.
07. Web Expert
Персональное портфолио креативного фронтенд-разработчика из Италии

Сайт создан с использованием css3, интерактива, градиент-анимации, canvas, JS. Геометрия во всем дизайне: от прелоадера загрузки до декоративных шрифтов. Красивые фоновые hover-эффекты в меню, эффектные переходы и анимация с контурными фигурами.
08. Prashant Sani
Темный сайт портфолио индийского фронтенд-девелопера со множеством маленьких изящных штрихов

Веб-разработчик специализируется на SVG, JavaScript, HTML5 и адаптивном дизайне. У его портфолио темный дизайн с геометрическими икосаэдр фигурами, эффектами в меню, трансформацией значка-бургера и яркими переходами.
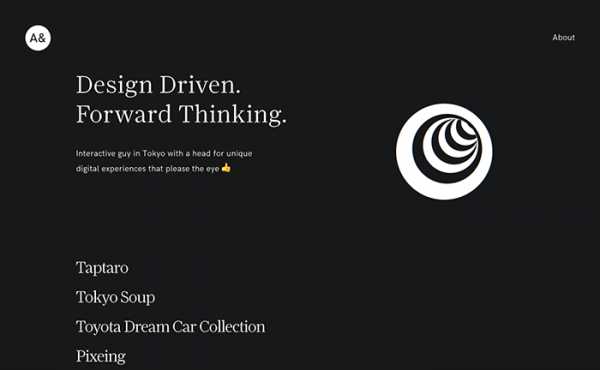
09. Shantell Martin
Необычный интерактив: индивидуальность и персональный брендинг

Продающее портфолио с черно-белым дизайном походит на сон. Главная страница причудливо оформлена hover-анимациями фоновых узоров. Так, Shantell Martin связывает изящества изобразительного искусства с коммерческим миром.
10. Fabiotoste
Персональный сайт-портфолио на HTML5

Личное портфолио бразильца представляет собой микс из эффектно применяемых веб-техник, описания навыков и примеров работ.
seo-design.net

 25 сайтов, где можно разместить портфолио!
25 сайтов, где можно разместить портфолио!